Enabling Healthcare Accessibility
Healthcare accessibility is a right, yet all too often digitized healthcare presents barriers to patients seeking medical services
PROBLEM
The Sound Clinic is a Denver based medical clinic that blends integrative and traditional approaches to healthcare. In an effort to modernize and streamline clinic operations, the practice integrated a tele-health platform and patient portal into their original Wordpress website. This integration caused major clinic slowdown as patients could not easily find key resource links, operate drop down menus, or manage their healthcare data.
Critical user pathways from the homepage into the portal were riddled with accessibility and usability issues resulting in frustrated patients and overwhelmed clinicians.
SOLUTION
I utilized Human Centered Design to capture and understand the needs and pain points of diverse patients. I crafted revised patient pathways with a focus on brand clarity, streamlined visual design, and simplified navigation resulting in 100% increase in operability, perceivability, and subjective user experience.
MY ROLE
I implemented evaluative research and design in collaboration with clinicians and patients resulting in 100% improvement in brand perception, navigation operability, accessible data management, and subjective user satisfaction across core patient pathways.
TOOLS
Paper, Pencil, Sharpie, Figma, Adobe Illustrator, Adobe Photoshop, Otter AI
TIMELINE
6 weeks
Uncovering Core Problems
EVALUATIVE RESEARCH
I recruited 5 participants ages 40 to 70 for remote, moderated, usability testing. My goal was to gain insight into the barriers impacting patients' experiences navigating the Sound Clinic website into the new portal.
Key Questions:
How did patients perceive and access the interface from the main page into the portal?
What were the main obstacles impeding patients from completing key tasks?
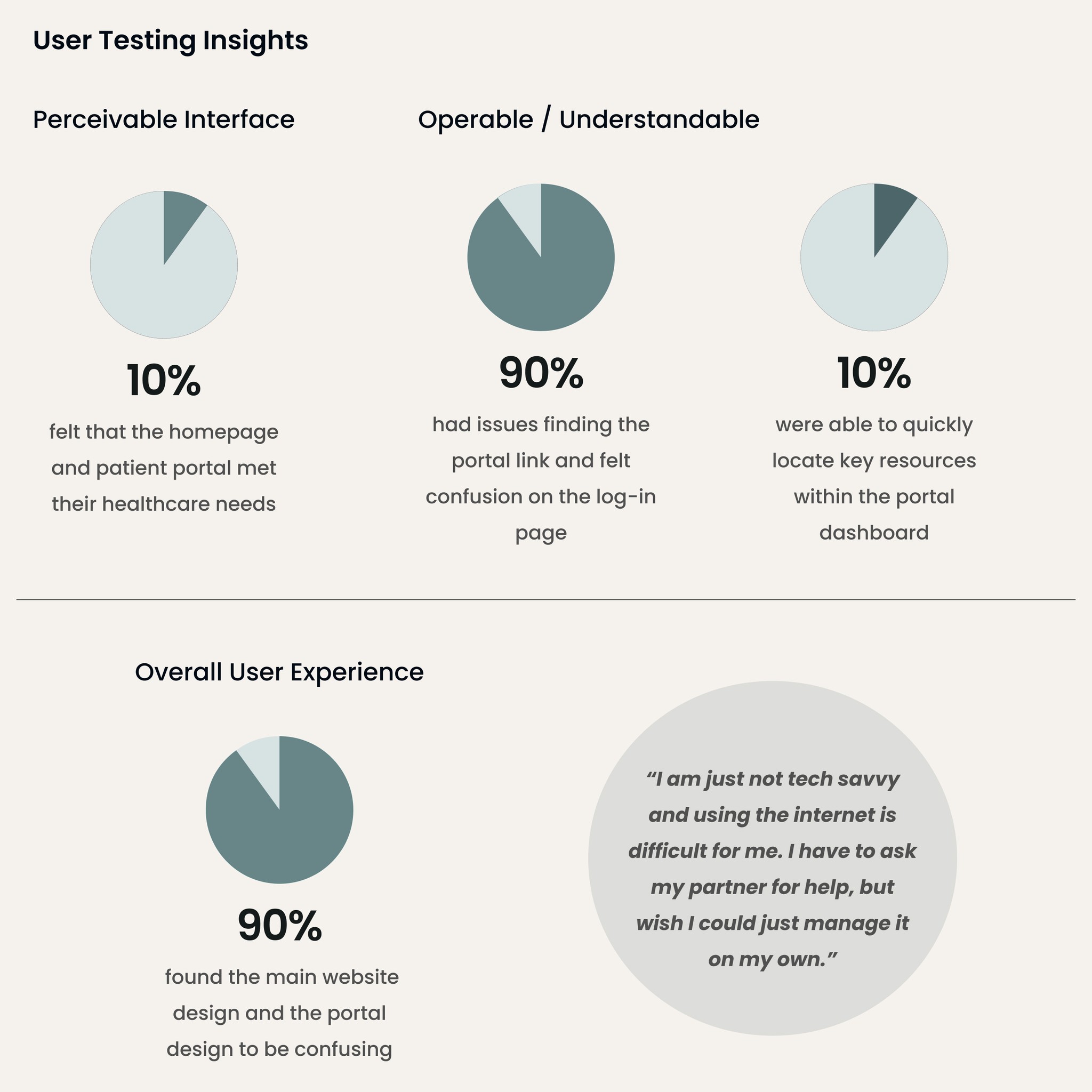
KEY OBSERVATIONS
Locating the patient portal-
All patients struggled to locate the portal due to a lack of contrast and hierarchy of information.
Logging In-
All patients expressed confusion when encountering the portal log-in screen due to unnecessary data.
Acquiring Lab Results-
Once, inside the portal, many patients grappled with obscure language, complicated fly out menus, and too much data displayed all at once.
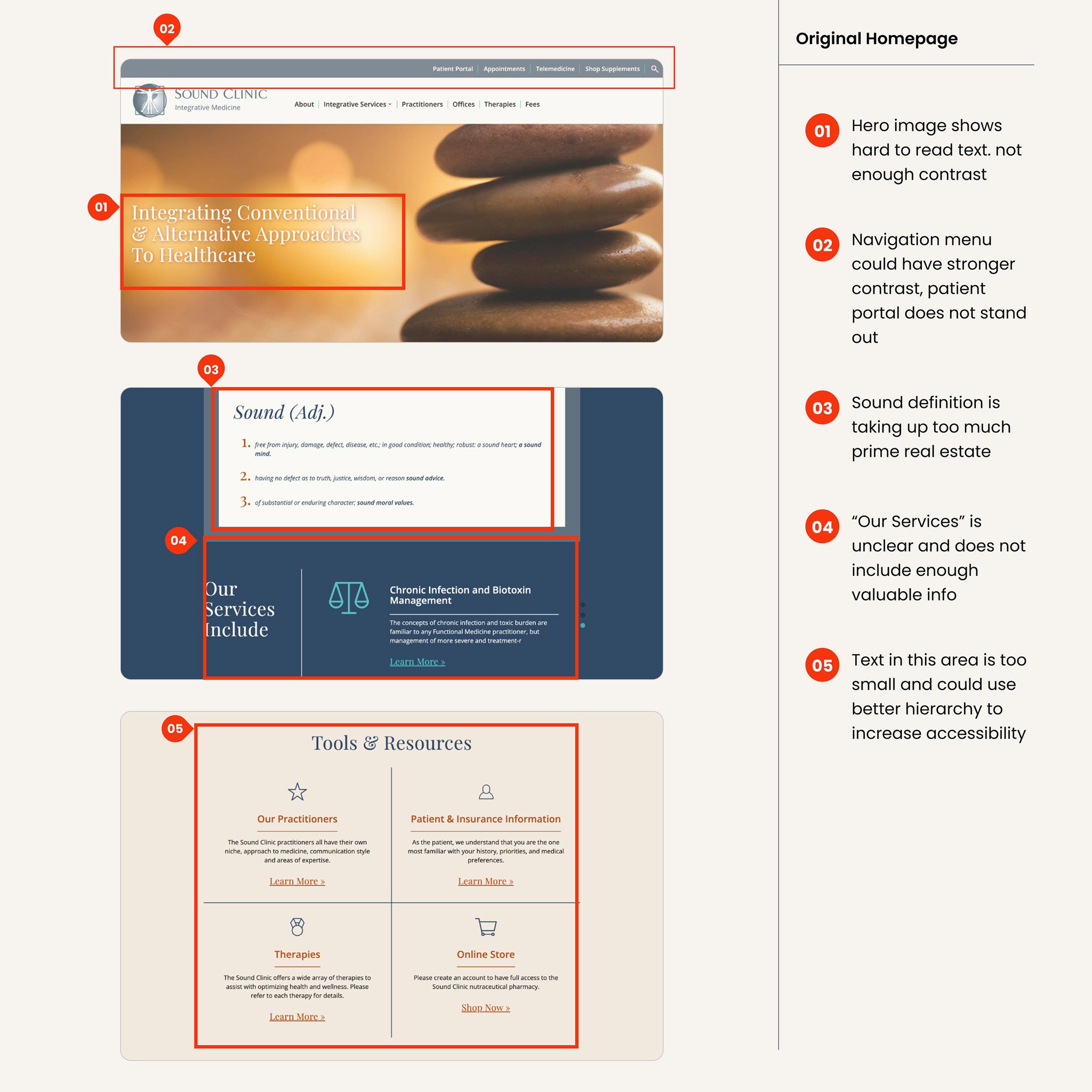
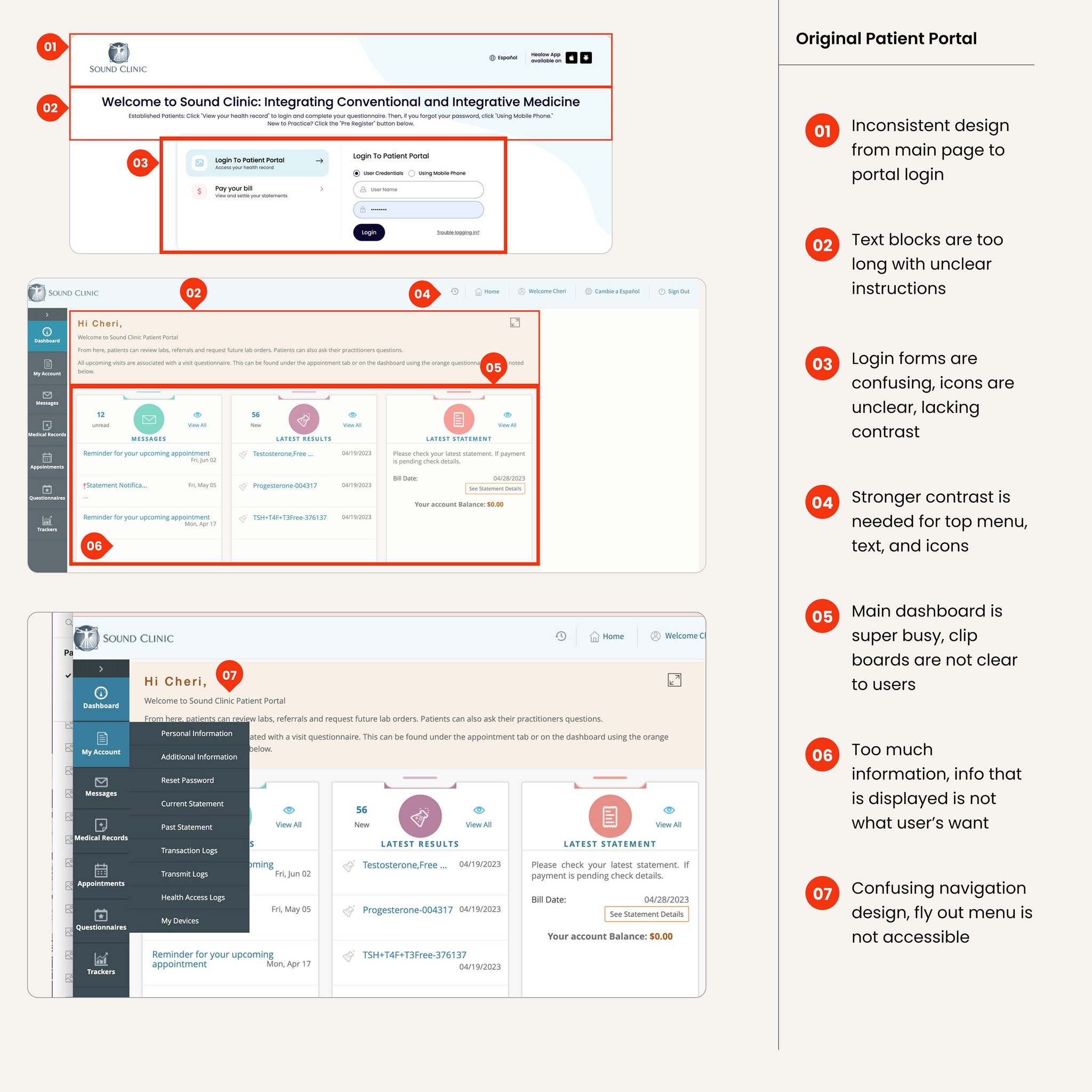
DOCUMENTING RESEARCH FINDINGS
I compiled research data from usability testing, practitioner interviews, and clinic reviews into a comprehensive heuristic analysis of core pages.
I discovered that clinic brand messaging, available services, link to tele-health visits, and portal sign in screen are all inaccessible to patients ultimately leading to clinic slowdown.
Centering Patient Experiences
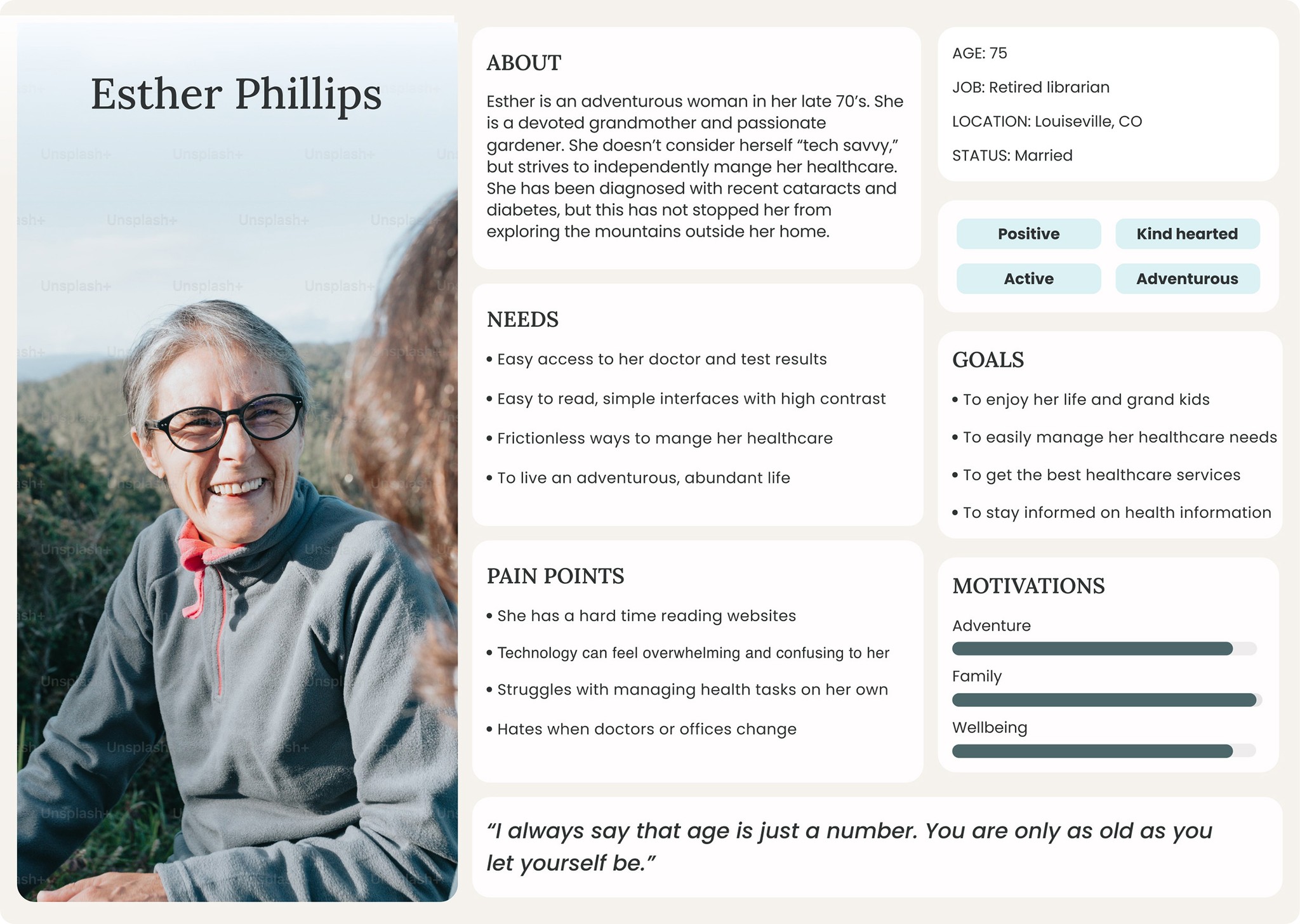
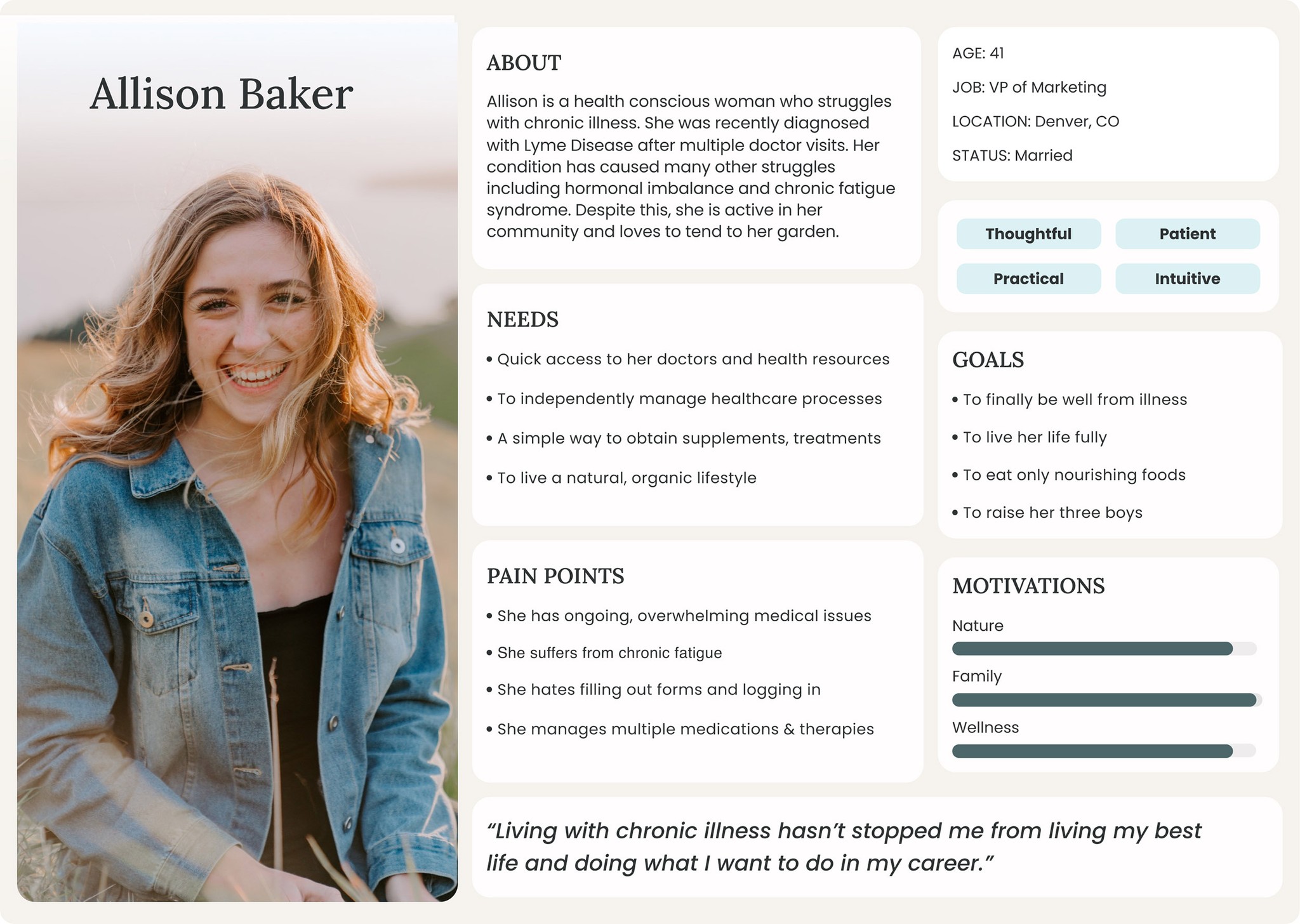
PERSONA DEVELOPMENT
I created two personas that reflect the Sound Clinic's core patient population while also highlighting the unique pain points and needs of patients who face healthcare concerns and obstacles.
Meet Esther-
An older patient with visual impairment who doesn’t consider herself to be “tech savvy." She needs to be able to independently and easily access her digital healthcare information.
Meet Allison-
A mother who struggles with chronic illness. She needs online healthcare experiences that will aid in her recovery, not detract from it.
How might we enable all patients to gain quick access to vital healthcare services through frictionless and simplified user experiences?
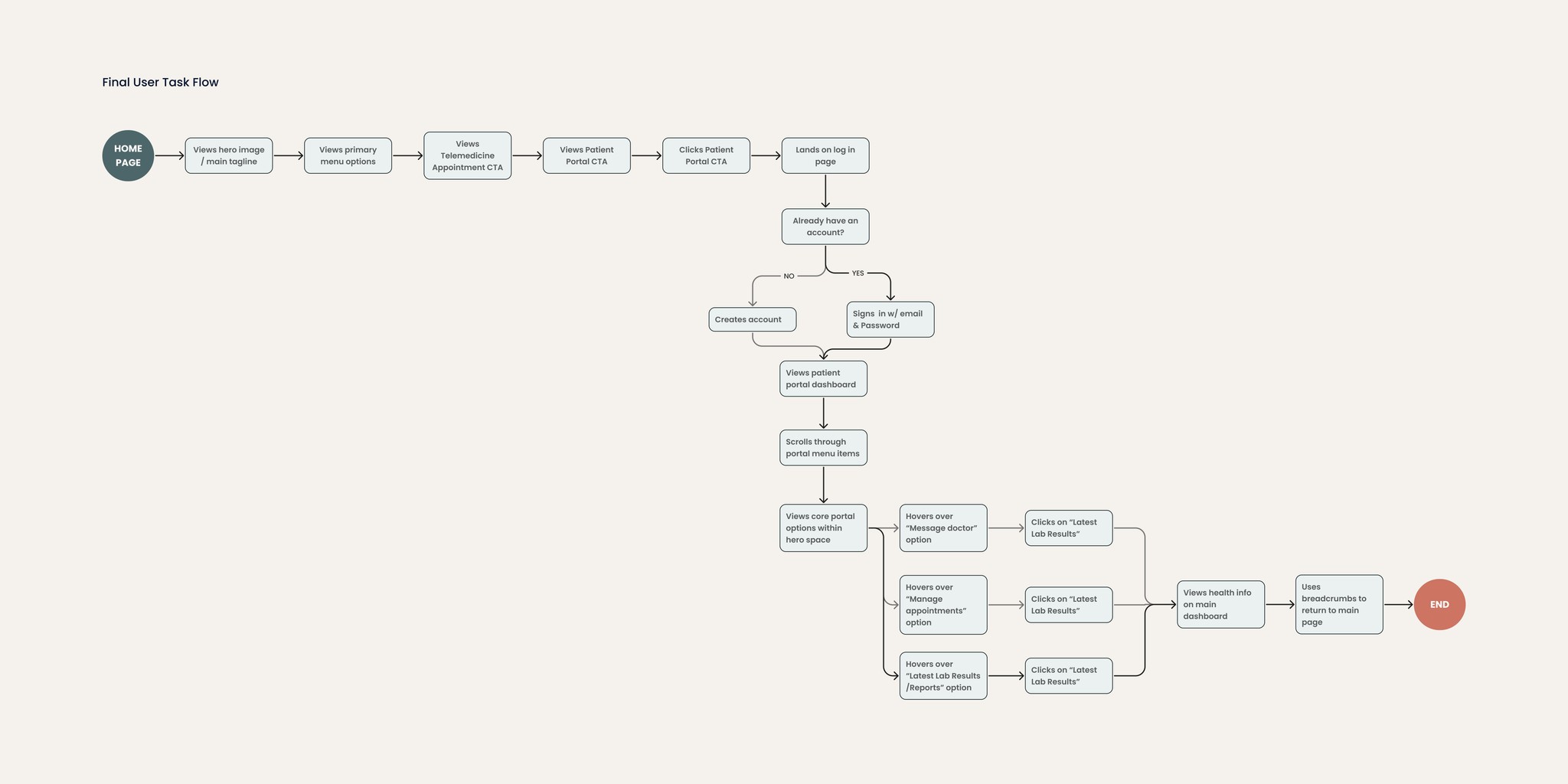
Getting From Point A to Point B
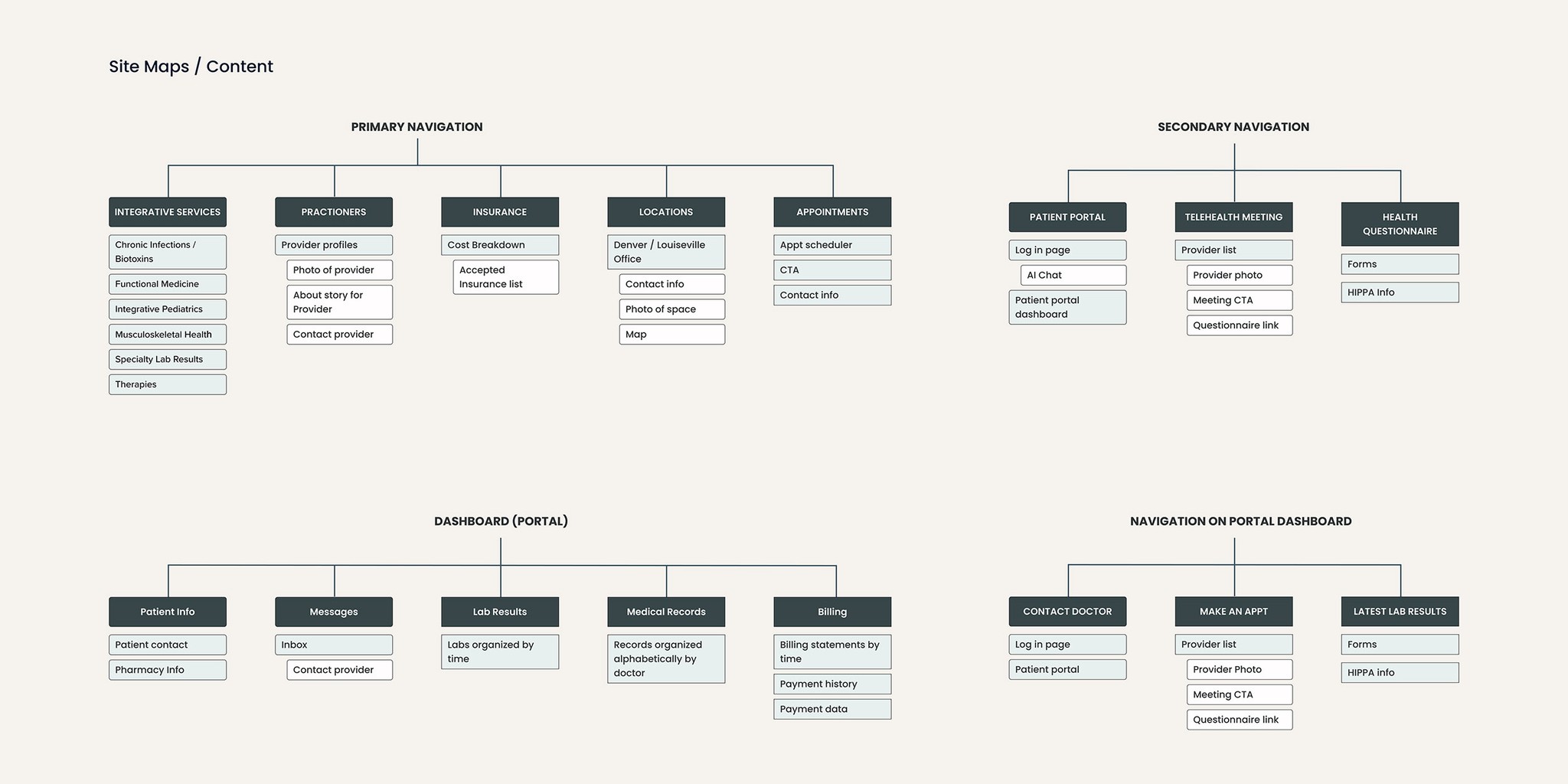
INFORMATION ARCHITECTURE / USER FLOWS
My next step was to build simplistic navigation systems that would feel accommodating and intuitive to users. It was important to identify the key friction areas within the main patient pathway by mapping out user task flows in conjunction with information architecture.

Building Accessible Solutions
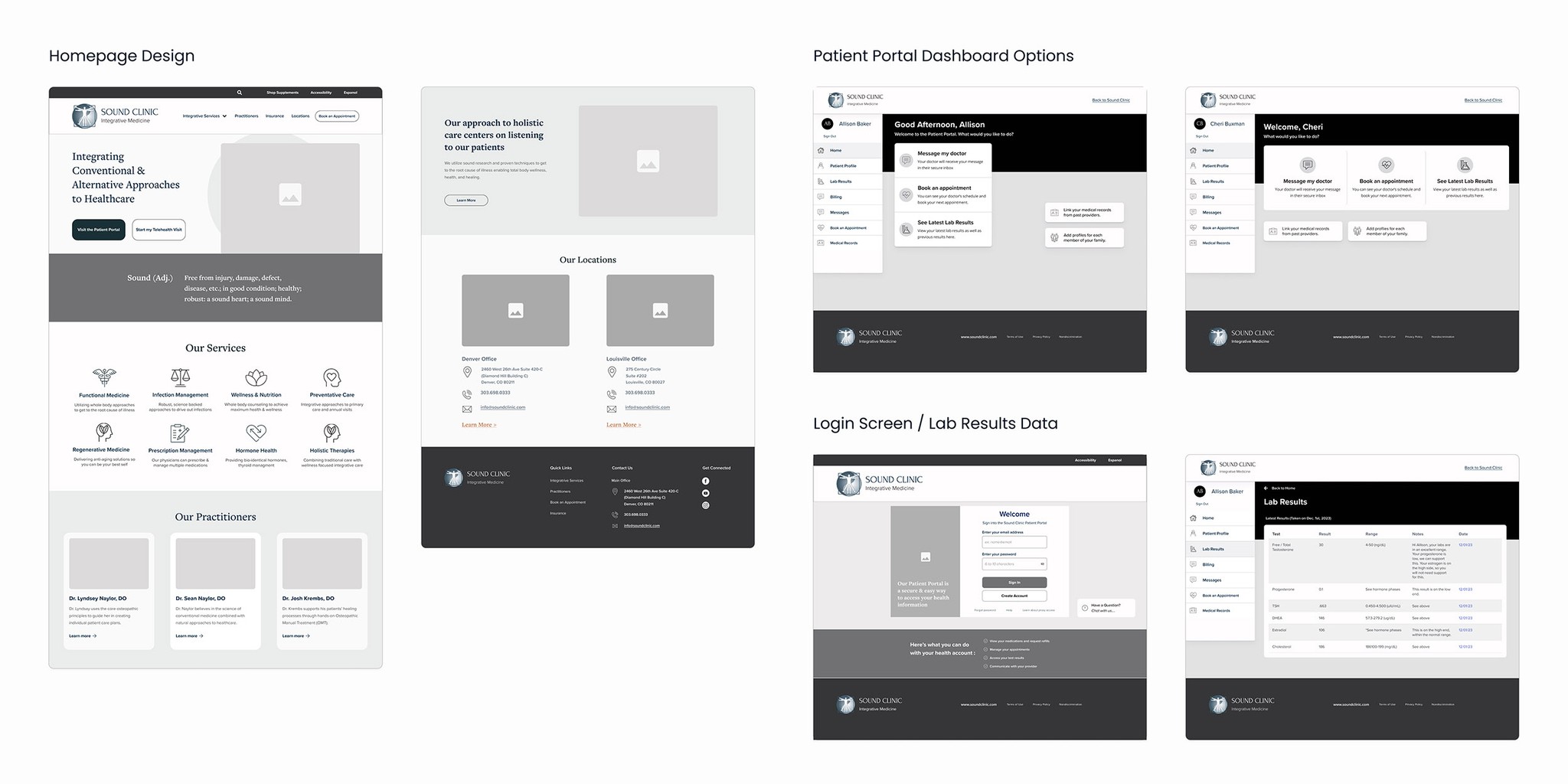
WIREFRAME ITERATIONS
I explored multiple layout iterations, content frameworks, and visual patterns through mid-fidelity digital wireframes to improve website engagement, portal access, and complex data management.
Possible design solutions-
Increasing user engagement and conversions through bold CTA's within the hero space. This will also dramatically increase portal accessibility and speed up clinic operations.
Opting for more simple progressive disclosure through "See more" links rather than slideshows that might be confusing to some users.
Reducing portal login screen to what is strictly necessary for patient success.
Enabling easier patient sign-in through an AI chat box on the log-in page.
Increasing scannability and reducing cognitive load through clear language, icons, and simple menu design within the portal dashboard.
Mid-fidelity Wireframes

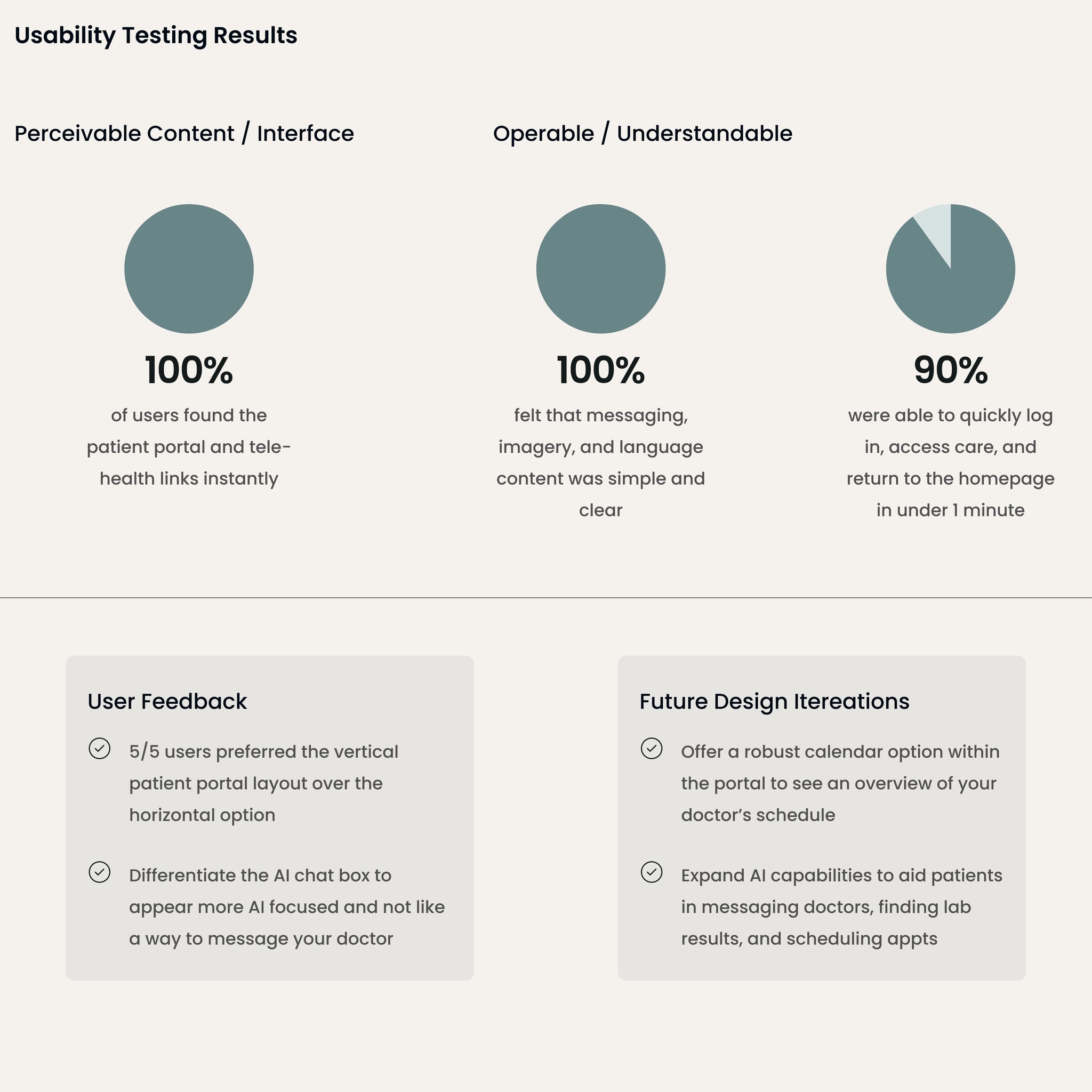
Validating Design Solutions
USABILITY TESTING- 2ND ROUND
I recruited 5 participants for remote, moderated usability testing including A/B testing using mid-fidelity wireframes.
Key Performance Indicators
My aim was to gain qualitative insight into which solutions resonated with users by testing time to task and subjective user experience with a focus on clarity and operability.
Results
A/B testing revealed that users preferred designs which reflect repeating vertical orientations for the portal dashboard. Feedback also centered on clarifying AI chat to reflect portal assistance and not a way to message providers.
All users accessed the patient portal and specific health data in under 1 minute. All users expressed satisfaction with the new portal design and ease of acquiring their data.
Revitalizing Brand Identity
STYLE GUIDE
Utilizing branding centered on natural, holistic health, I crafted a dynamic design system that is visually pleasing, fluid, and aligned to WCAG standards.
Color Pallet- I implemented a combination of gray, green, and soft blue hues to convey health and healing. All color combinations exceed AA compliance.
Typography- I utilized Freight Text Pro and Proxima Nova, both known for high readability.
Components / Icons- I incorporated highly legible buttons, cards, and icons to reduce cognitive burden and create content that can be easily scanned.
Full Fidelity Prototyping
DESIGN COMPARISON
I integrated user feedback into full fidelity responsive templates for website development.
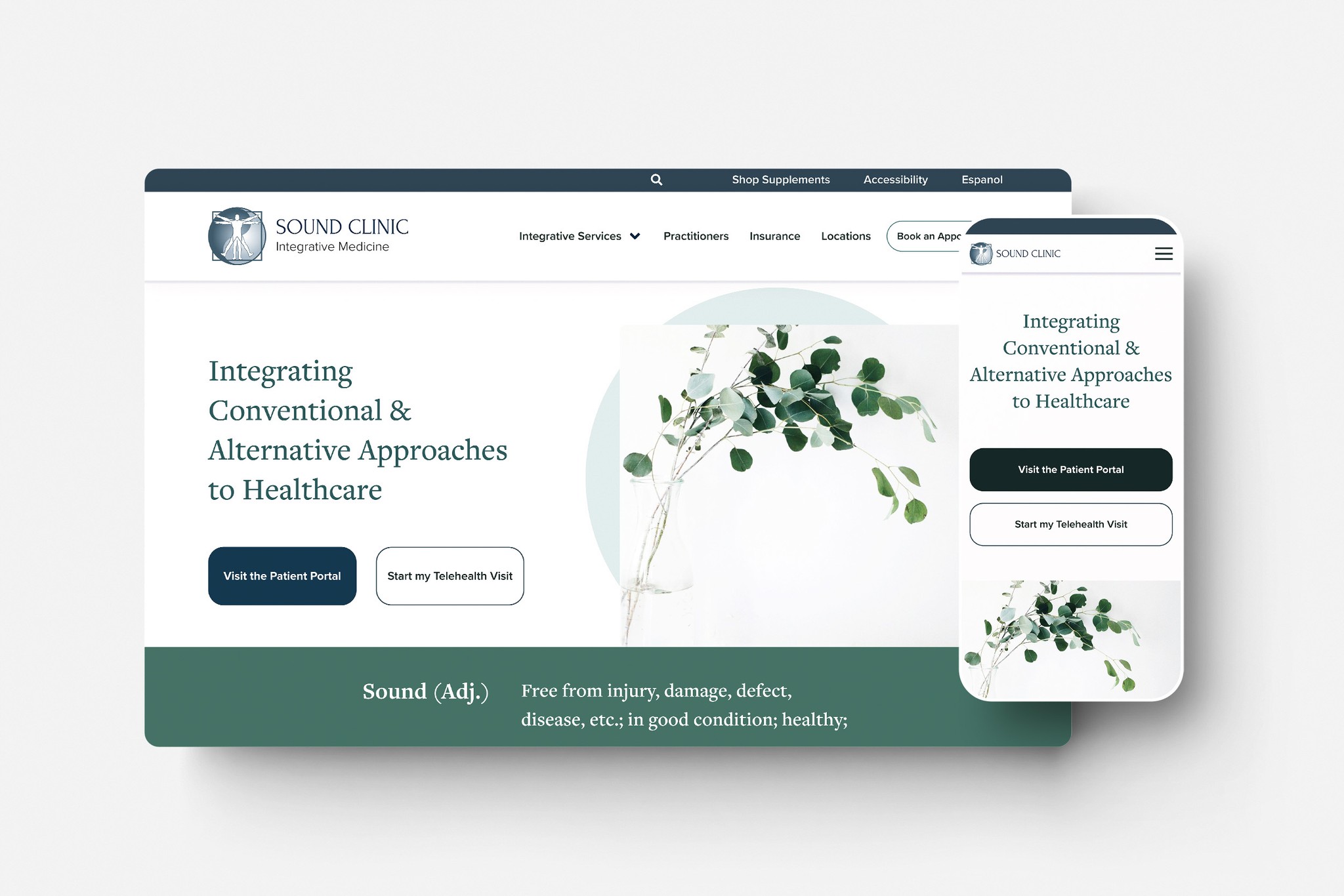
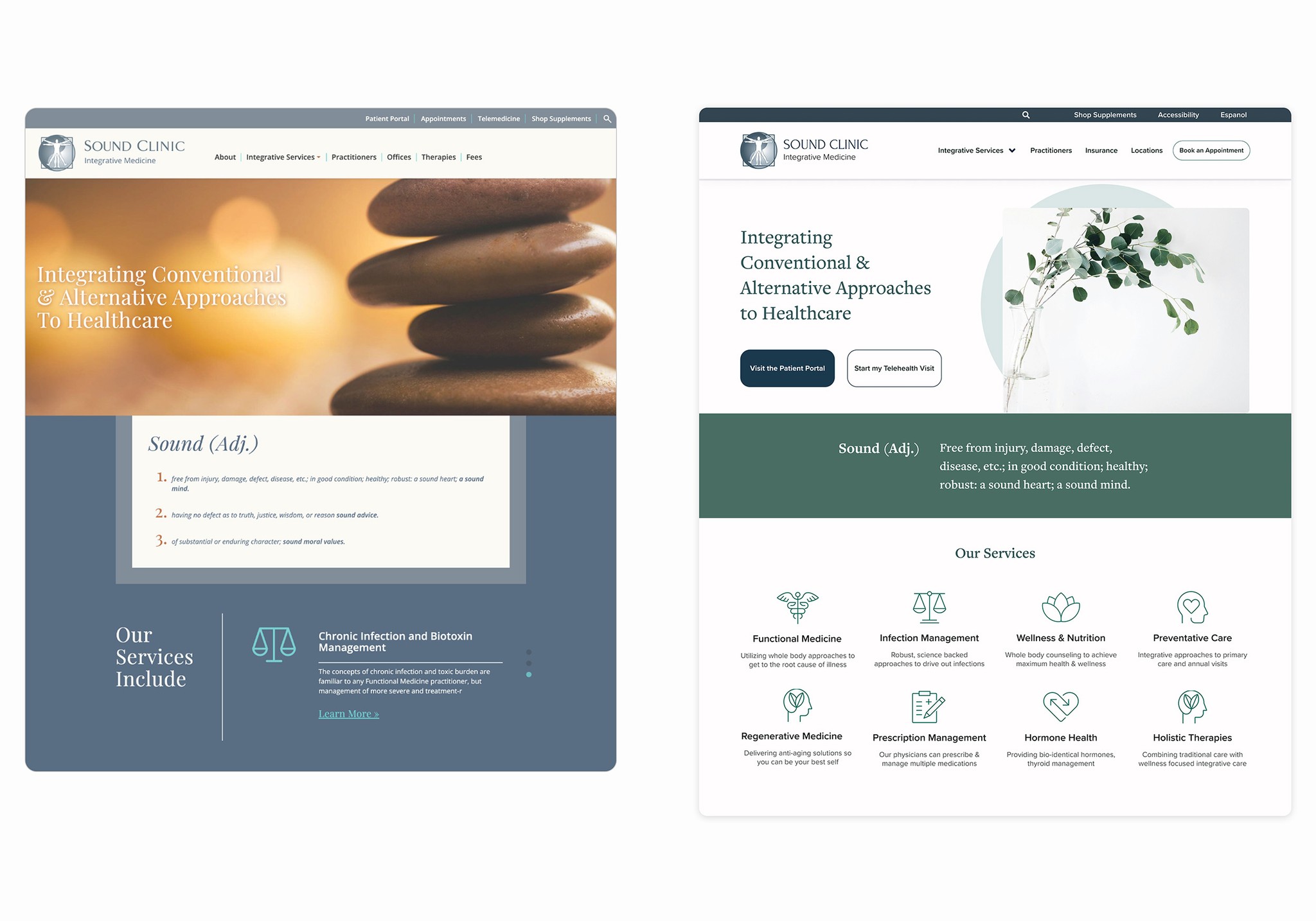
Overall Design
I crafted a more modern visual design with clear brand identity that is consistent from the main page into the portal dashboard.
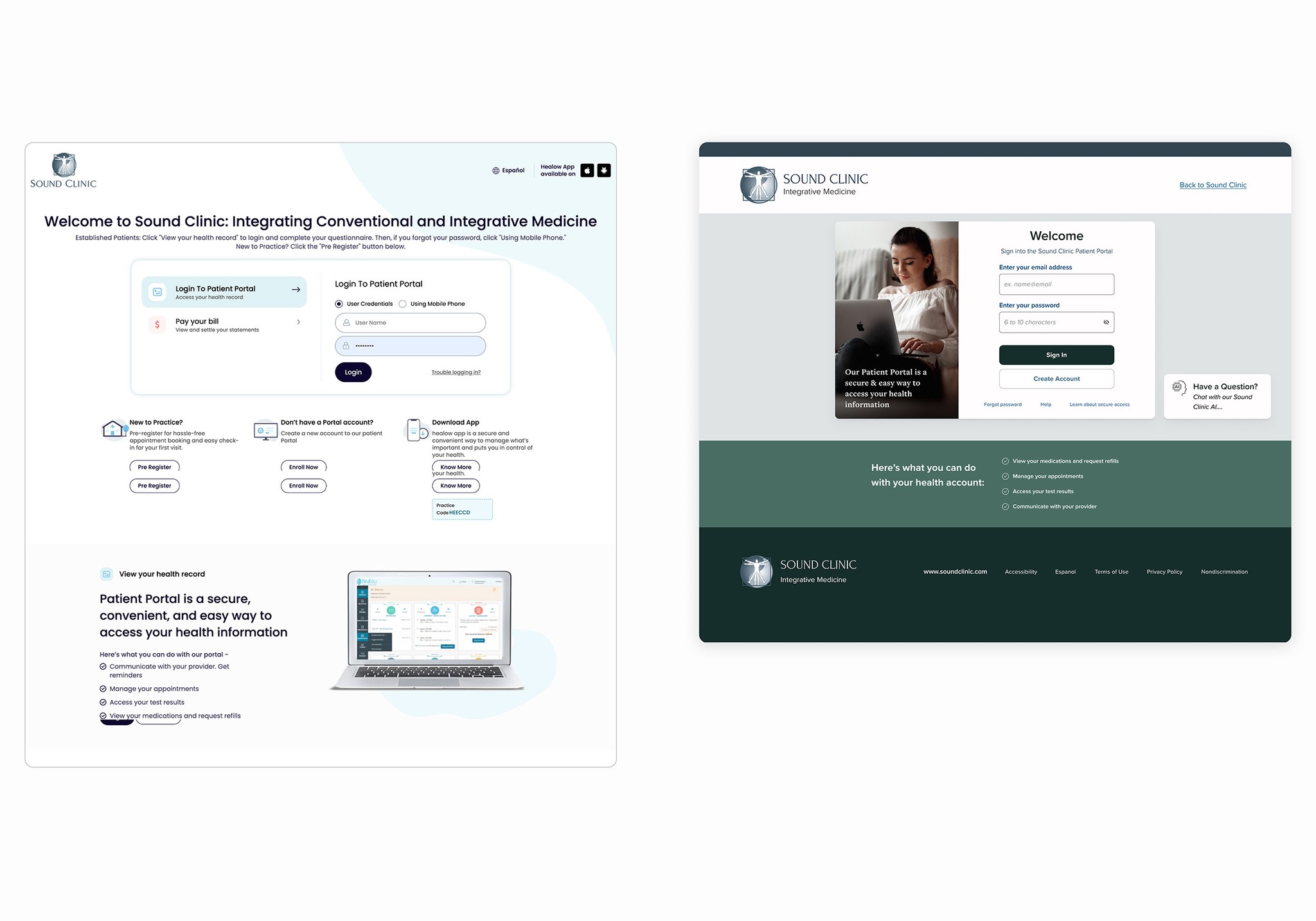
Log-in Page
I enabled easier portal sign-in through a reduction of cluttered data and visual design.
Portal Integration- Dashboard
I created seamless software integration through breadcrumbs, patient personalization, and a simplified navigation design.
AI Conversation Design and Clear CTA's
I thoughtfully incorporated an AI conversation flow and engaging button design to support struggling patients to quickly access key portal features.
Home Page Before (Left) and After (Right)

Login Page Before (Left) and After (Right)

Dashboard Before (Left) and After (Right)

Full Fidelity Prototypes with AI Conversation Design

Mobile View- Click to Start
Take Aways
Digital Healthcare Accessibility is a Human Right
Throughout the usability testing sessions, I was struck by how several participants were unable to complete what could have been simple tasks to allocate vital data. These participants would have likely called into the clinic or gotten a family member to help them. While asking for help is great, it is crucial that humans can feel empowered to manage resources on their own. The usability issues present at the Sound Clinic were all minor inconveniences that added up to major frustrations for patients while impeding clinic success.
By addressing the usability and accessibility issues, all patients can independently navigate their healthcare, leading to better medical outcomes for patients and more streamlined operations for the Sound Clinic.